▷ 인스타 클론 코딩 (2)
앞서 진행한 인스타 클론 코딩을 이어서 진행 해보았다.
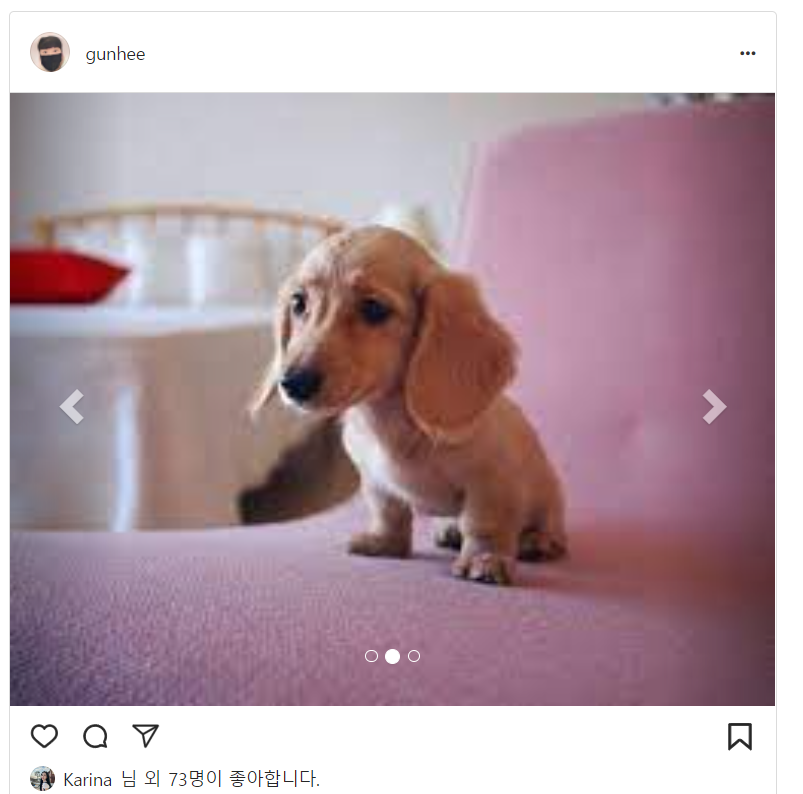
게시물쪽을 carousel (부트스트랩)을 사용하여 하나의 게시물에 3장의 사진을 게시하였다.

html에 carousel 코드를 집어넣은후 사진을 집어넣었더니 사진이 너무작아서 게시물 범위에 비해
빈 공간이 너무 많이 생기게 되었었다.
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img class = pic src="static/image/pet1.jpg" alt="pet1">
</div>
<div class="item">
<img class = pic src="static/image/pet2.jpg" alt="pet2">
</div>
<div class="item">
<img class = pic src="static/image/pet3.jpg" alt="pet3">
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
<span class="sr-only">Next</span>
</a>
</div>사진 크기 부분을 보완하기위해 img부분에 class = pic 을 지정해주고, css부분으로 넘어와 아래와 같이 세팅을 해주니
맨 위 사진처럼 잘 동작하였다.
.pic {
width: 100%;
height: 350px;그리고 어제 발견된 오류로 header부분의 상단 바가 최우선으로 상단에 표시가 되지않아 z-index:999로 높게
지정을 해주어 해결하였다.
.header-bar{
display: flex;
justify-content: center;
position: fixed;
z-index: 999;
width: 100%;
box-sizing: border-box;
align-items: center;
top: 0;
background-color: white;
border-top:1px solid rgb(0, 0, 0, 0.2);
border-bottom:1px solid rgb(0, 0, 0, 0.2);
height:60px;'개발_TIL' 카테고리의 다른 글
| 개발_TIL | 2022-05-03(12) (0) | 2022.05.03 |
|---|---|
| 개발_TIL | 2022-05-02(11) (1) | 2022.05.02 |
| 개발_TIL | 2022-04-28 (9) (0) | 2022.04.28 |
| 개발_TIL | 2022-04-27 (8) (1) | 2022.04.27 |
| 개발_TIL | 2022-04-26 (7) (0) | 2022.04.26 |

