▷팀 프로젝트 인스타그램 클론 코딩 (2)
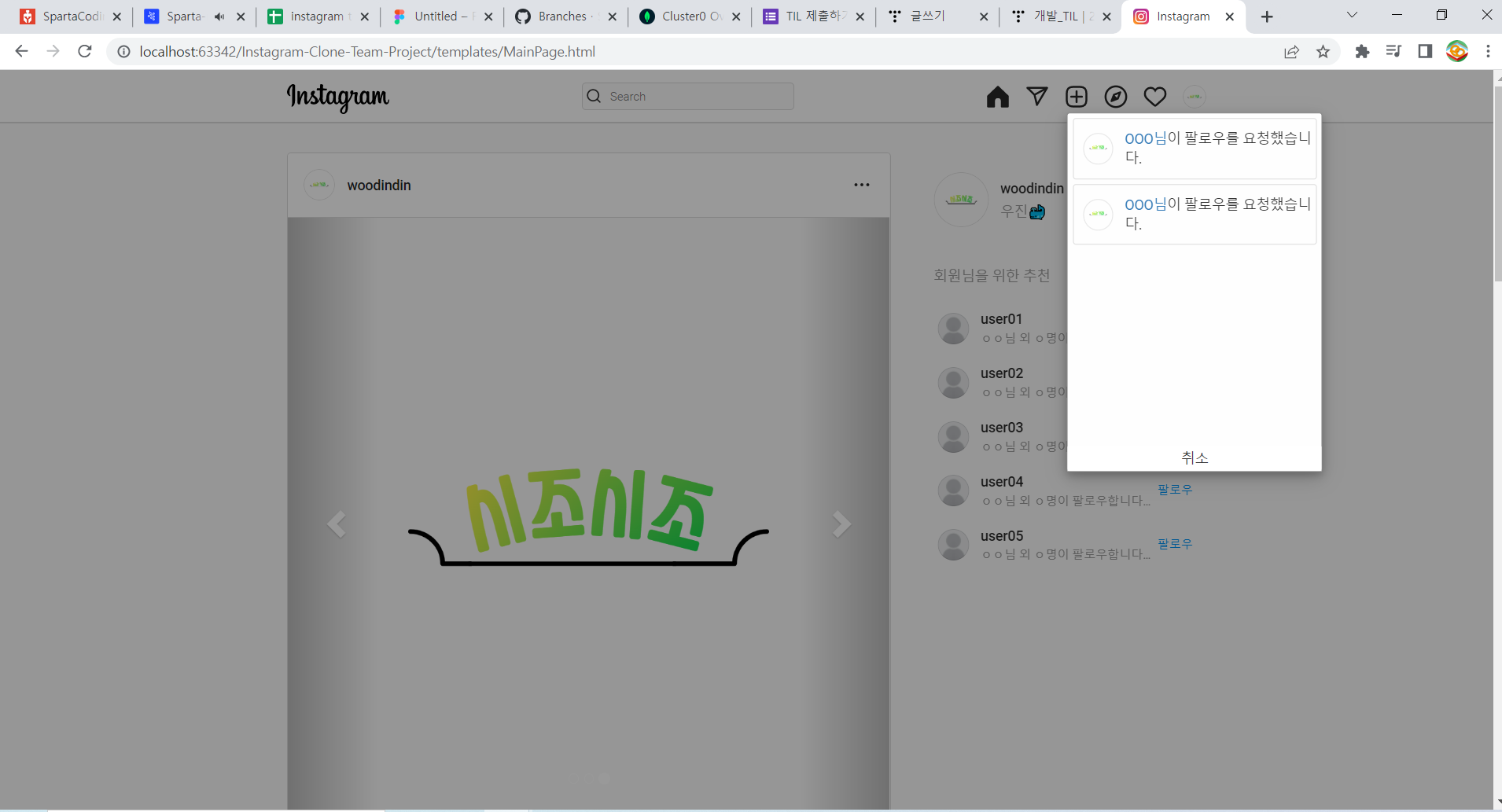
백엔드 구현에 앞서 프론트엔드 부분을 손봐주었다. 내가 맡은 역할으로는 상단 헤더에 있는 활동피드 아이콘 ♡를
눌렀을 때, 게시물 활동 관련 모달창이 나오는 작업이었다.
<!-- 피드 모달창 -->
<div id="feed_modal">
<div class="feed_message">
<div class="user__profile">
<a
href="MyPage.html"
class="post__avatar"
>
<img src="../static/img/sijosijo.png" alt="User Picture"/>
</a>
<div><a href="#">OOO님</a>이 팔로우를 요청했습니다.</div>
</div>
</div>
<button id="feed_close_btn" class="modal_btn2">취소</button>
</div>눌렀을 때 나오는 모달창의 모양을 HTML로 구현해놓고 Css파일 내에 모양을 잡아주었다.
.modal_btn2 {
width: 258px;
height: 25px;
border: #dbdbdb;
font-size: 14px;
text-align: center;
position: fixed;
bottom:0;
background-color: white;
}
#feed_modal {
display: none;
width: 260px;
height: 366px;
background-color: #fefefe;
border: 1px solid #888;
border-radius: 3px;
}
.feed-option {
background-color: transparent;
border: none;
cursor: pointer;
}
.feed_message {
margin: 5px;
border: 1px solid #dbdbdb;
border-radius: 3px;
}
.user__profile {
height: 60px;
margin-left: 10px;
display: flex;
align-items: center;
gap: 12px;
}또 한, JavaScript를 사용하여 기능을 구현하기 위해 HTML Script에 코드를 작성 해주었다.
function feed__modal(id) {
var zIndex = 9999;
var modal = document.getElementById(id);
// 모달 div 뒤에 희끄무레한 레이어
var bg = document.createElement('div');
bg.setStyle({
position: 'fixed',
zIndex: zIndex,
left: '0px',
top: '0px',
width: '100%',
height: '100%',
overflow: 'auto',
// 레이어 색갈은 여기서 바꾸면 됨
backgroundColor: 'rgba(0,0,0,0.4)'
});
document.body.append(bg);
// 닫기 버튼 처리, 시꺼먼 레이어와 모달 div 지우기
document.getElementById('feed_close_btn').addEventListener('click', function () {
bg.remove();
modal.style.display = 'none';
});
modal.setStyle({
position: 'fixed',
display: 'block',
boxShadow: '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)',
// 시꺼먼 레이어 보다 한칸 위에 보이기
zIndex: zIndex + 1,
// div center 정렬
top: '30%',
left: '80%',
transform: 'translate(-50%, -50%)',
msTransform: 'translate(-50%, -50%)',
webkitTransform: 'translate(-50%, -50%)'
});
}
modal_event = document.getElementsByClassName('feed-option')
for (var i = 0; i < modal_event.length; i++) {
modal_event[i].addEventListener('click', function () {
feed__modal('feed_modal');
});
}
'개발_TIL' 카테고리의 다른 글
| 개발_TIL | 2022-05-12(18) (0) | 2022.05.12 |
|---|---|
| 개발_TIL | 2022-05-11(17) // feat) KPT (0) | 2022.05.11 |
| 개발_TIL | 2022-05-03(12) (0) | 2022.05.03 |
| 개발_TIL | 2022-05-02(11) (1) | 2022.05.02 |
| 개발_TIL | 2022-04-29 (10) (0) | 2022.04.29 |

