오늘도 힘차게!
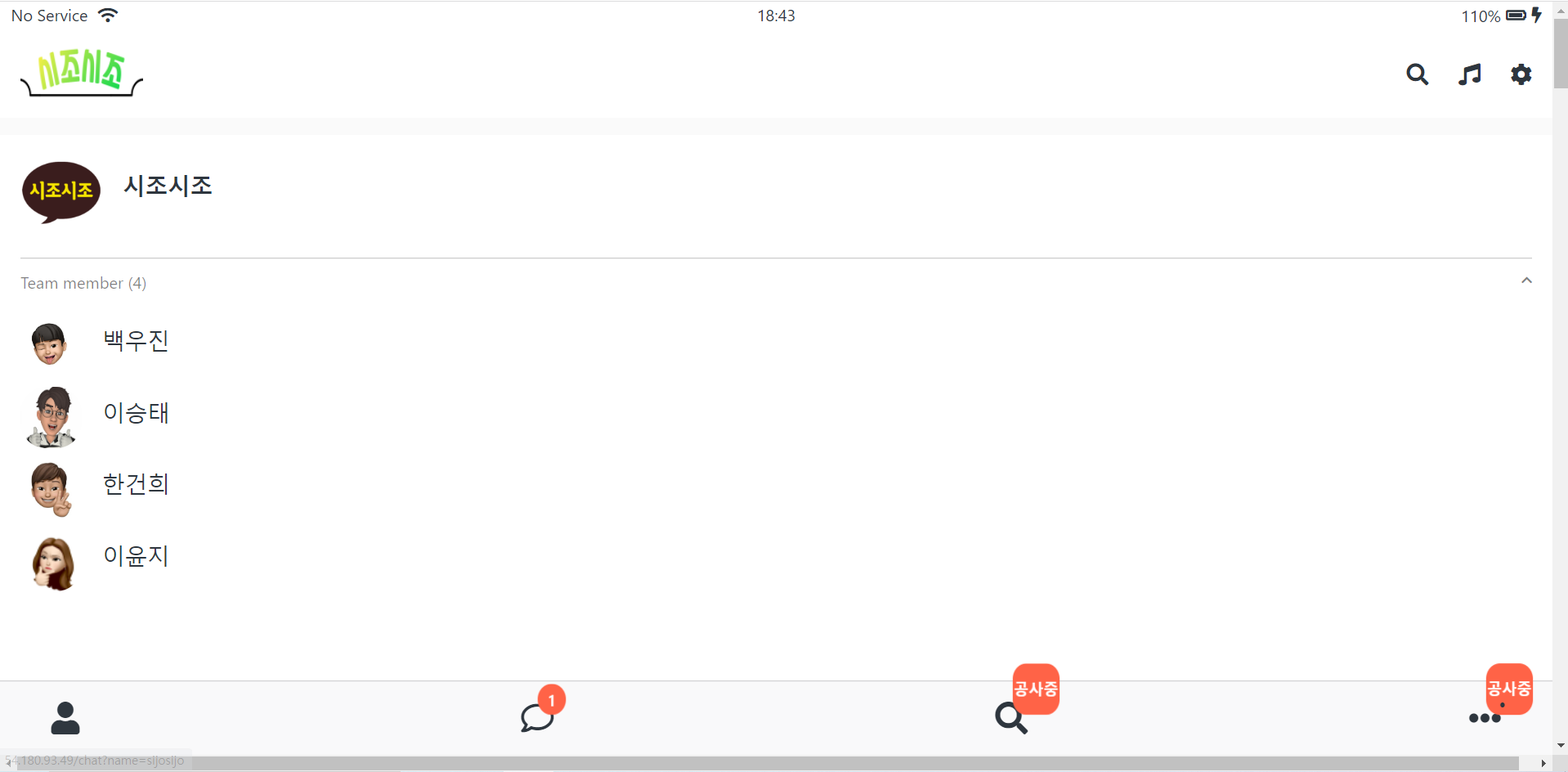
▷ 미니 프로젝트! < 팀 소개 웹페이지 (2) >

어제에 이어서 팀 소개 웹페이지를 제작해나갔다. 오늘은 어느정도 잡힌 틀에서 flask 기능을 추가하면서 서버 배포를 시도해 보았다!!
첫 HTML파일 화면이 로딩되더니 새로고침을 하거나 기능구현을하게되면 웹페이지가 무한로딩이 걸려버리는 상황이 발생해버렸다...

이것 저것 구글링도 해보고.. 다른 컴퓨터로도 접속해보았지만 해결책이 나타나지 않아서 결국
튜터님에게 물어보고나니! 타 플랫폼인 맥의 Safari 에서는 정상 작동이 되는게 확인 되었다.
대체 왜 Safari에서만 되고 크롬,웨일,internet explorer,edge에서 시도해볼땐 되지않을까 고민하다 우연치 않게 비슷한 증상을 가진 블로그를 보게 되었고, 캐시 메모리관련 문제인 것 같아 캐시메모리를 한번 지우고 들어가니 무한로딩은 풀렸지만 다시 웹페이지로 서버를 접속할 때 캐시메모리가 생겨 다음동작이 되지않았다.
이 캐시메모리를 어떻게 해결해야 되나 골똘히 생각하면서 구글링을 해본 결과!
flask 캐시 삭제 기능을 찾게 되었다!!!
@app.after_request
def set_response_headers(response):
response.headers['Cache-Control'] = 'no-cache, no-store, must-revalidate'
response.headers['Pragma'] = 'no-cache'
response.headers['Expires'] = '0'
return response이걸로 될까? 라는 긴장감에 입력해보니 사용하는 크롬에서도 동작이 너무나 잘되는 것!!(육성으로 감탄사 뿜음...)
이렇게 오늘 미니프로젝트 배포 과정까지 모두 해결하게 되었다.
'개발_TIL' 카테고리의 다른 글
| 개발_TIL | 2022-04-25 (6) (0) | 2022.04.26 |
|---|---|
| 개발_TIL | 2022-04-22 (5) (0) | 2022.04.22 |
| 개발_TIL | 2022-04-20 (3) (1) | 2022.04.20 |
| 개발_TIL | 2022-04-19 (2) (1) | 2022.04.19 |
| 개발_TIL | 2022-04-18 (1) (0) | 2022.04.18 |


